BannerTemplates
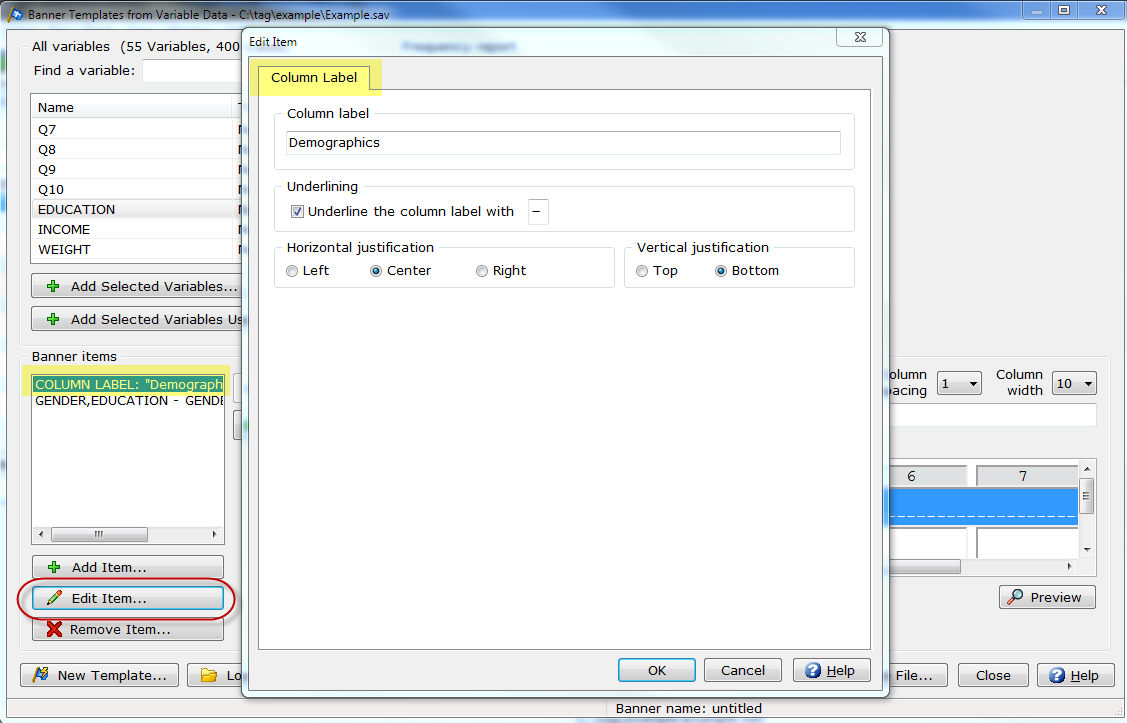
from Variable Data|Add/Edit Item|Column Label
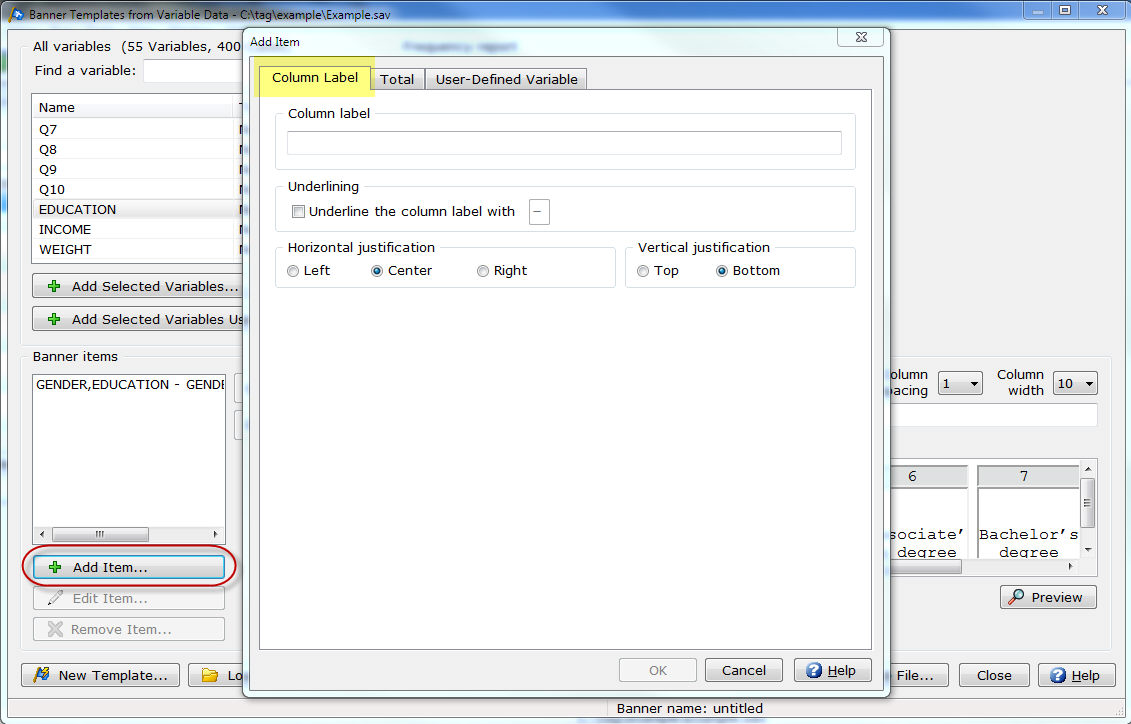
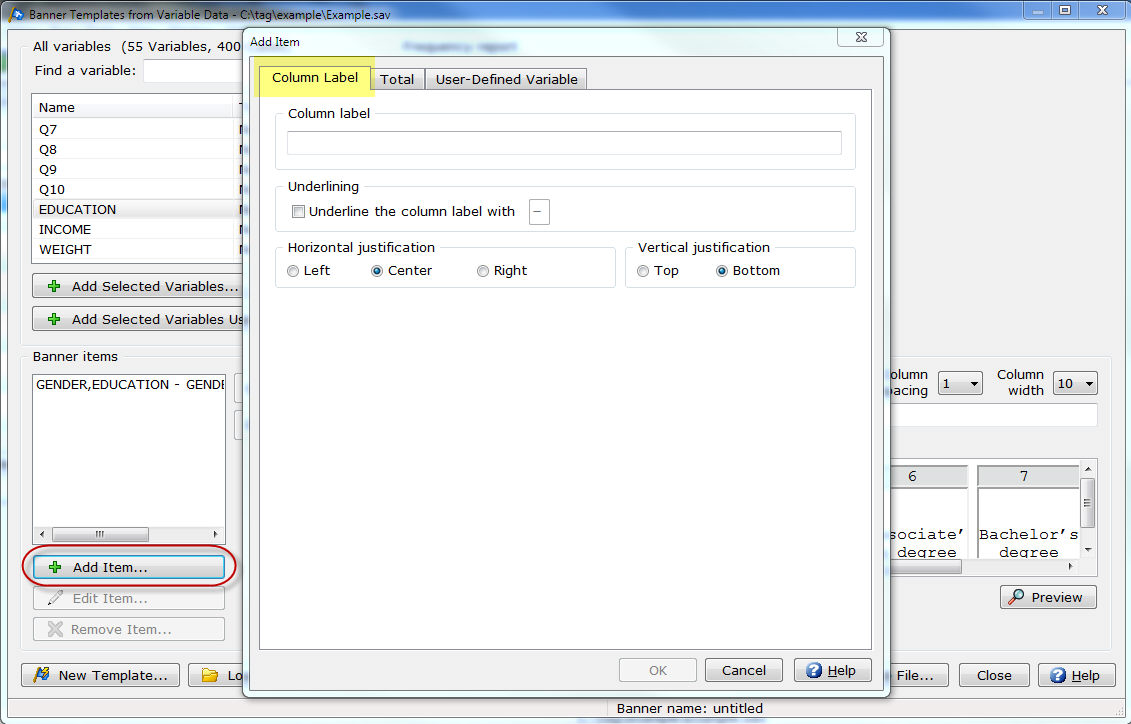
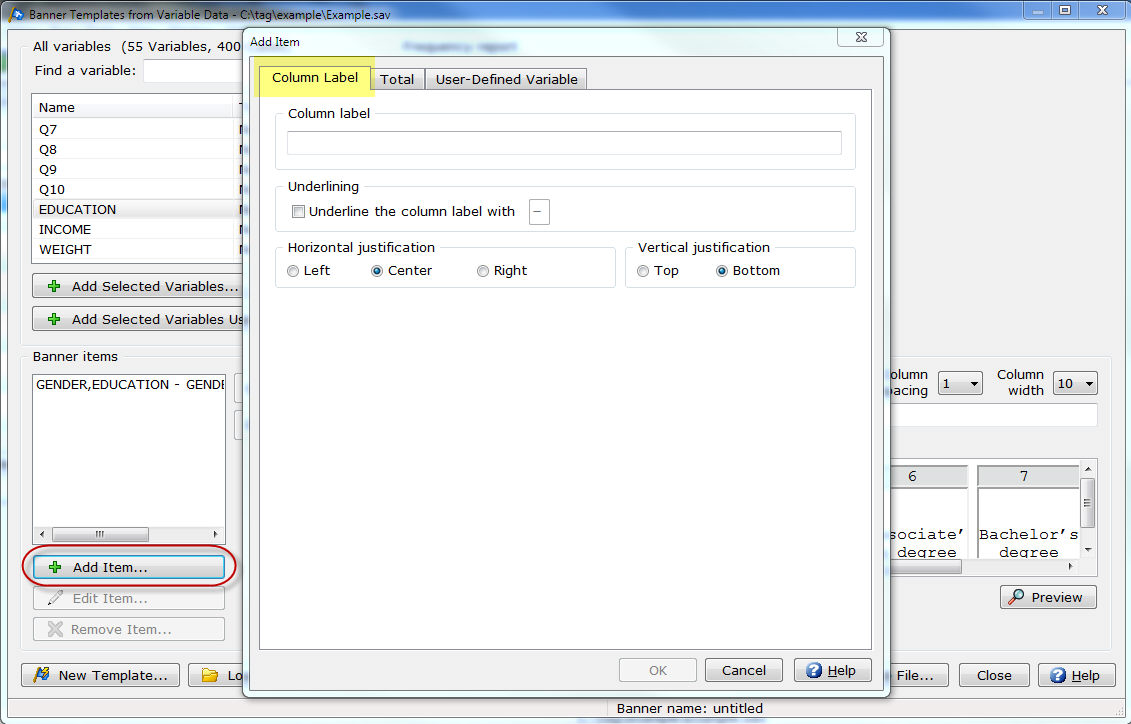
In Setup|Banner Templates from Variable
Data you can add a Column
Label that will span all of the columns in the current section
or edit an existing Column Label.
Add
a Column Label

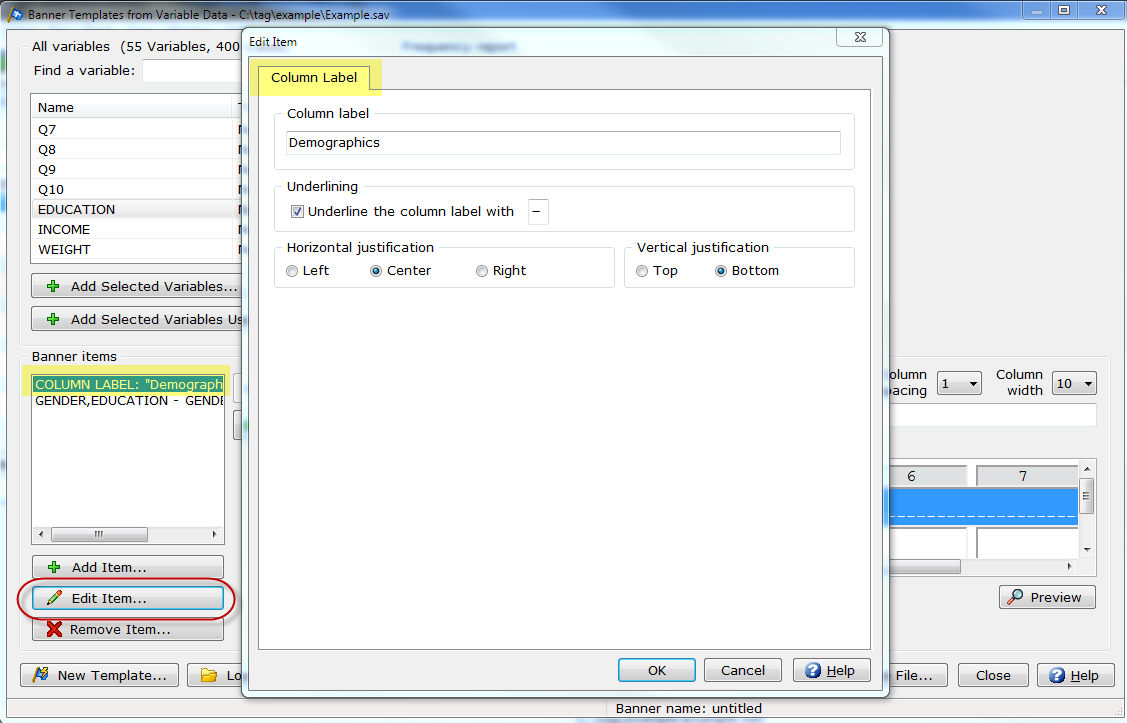
Edit a Column Label

- Highlight the Column
label in the Banner items
list box.
- Select Edit
Item.
Column label
- Enter the Column
label to span all columns of the current Section.
Underlining
- Select the Underline
the column label with check box and enter the character to
use for underlining the Column label.
Horizontal justification
- Select the Horizontal
justification (Left justify,
Center justify or Right
justify) for the Column label.
Vertical justification
- Select the Vertical
justification (Top justify
or Bottom justify) for the
Column label.
Related topics:
Banner Templates
from Variable Data
How
to create a banner template using Banner Templates from Variable Data